Пример создания WML-страницы
Итак, начнем создавать наш первый WAP-cайт. Для этого понадобится
любой текстовый редактор, в котором нужно создать файл с расширением “.wap”.
В телефоне или в любом другом коммуникационном устройстве,
заявленном как WAP-совместимое, загружено специальное программное
обеспечение (известное как микроброузер), которое полностью понимает, как
обрабатывать все вариации WML 1.1 DTD. Самая первая фраза внутри любого XML-документа
называется пролог. Поскольку он стандартен, он содержит две
строчки кода: определение версии XML и DTD (указатель на файл, содержащий DTD).
Пролог выглядит следующим образом:
<?xml version=”1.0″?>
<!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN”
“http://www.wapforum.org/DTD/wml_1.1.xml”>
Следом за прологом, в каждом XML-документе содержится элемент,
который содержит в себе остальные подэлементы. Этими элементами являются
угловые скобки: <> и </>. В документе должен содержаться только один
элемент описывающий сам документ.
В WML этим элементом является <WML></WML>. Все остальные элементы
содержатся уже внутри него.
Два самых распространенных способа хранения информации внутри XML-документа
– это элементы и их атрибуты. Элементы определяют структурную
разметку внутри документа открытием и закрытием определенных тэгов.
Элементы, в свою очередь, могут содержать подэлементы. Атрибуты в
основном используются для описания элементов.
<wml>
<card id=”TEST” title=”HELLO WORLD”>
<p>
Hello world!
</p>
</card>
<card id=”TEST2″ title=”HELLO WORLD2″>
<p>
Hello world!
Hello world!
Hello world!
</p>
</card>
</wml>
Содержимое страницы в тегах <wml>…</wml>, содержимое документов в
тегах <card>…</card>, каждый имеет свой id и title. Абзацы разделяются тегом <p>…</p>
На экран сотового телефона одновременно выводится только один документ.
<br/> – перевод строки
Форматирование шрифта
<em>наклонный</em>
<strong>жирный</strong>
<b>жирный</b>
<i>наклонный</i>
<u>подчеркнутый</u>
<big>увеличенный шрифт</big>
<small>уменьшенный шрифт</small>
Таблицы
<table columns=”3″>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
</table>
Ссылки
<a href=”test.wml”>Дальше</a>:
<anchor>
Перейти на страницу Тест
<go href=”test.wml”/>
</anchor>
<anchor>
Предыдущая страница
<prev/>
</anchor>
Изображения
<p>
This is an image
<img src=”/images/stickman.wbmp”
alt=”stickman” />
in a paragraph
</p>
WAP поддерживает только изображения в специальном формате .wbmp
Формы
Текстовое поле
Имя: <input name=”name” size=”15″/><br/>
Выбор из одного пункта списка:
<select>
<option value=”male”>мужской</option>
<option value=”female”>женский</option>
</select>
Выбор одного или нескольких пунктов из списка:
<select multiple=”true”>
<option value=”v1″>Soup</option>
<option value=”v2″>Meat</option>
<option value=”v3″>Tea</option>
</select>
On-Device порталы и многофункциональные клиенты
Поскольку WAP 2.0 сильно ограничивал мультимедийные функции и создавал лишние проблемы для разных платформ, для многих средних и крупных веб-сайтов были созданы приложения для мобильных устройств, которые позволяли пользователям беспрепятственно просматривать контент сайта и пользоваться предлагаемыми услугами. Yahoo! стал одним из первых крупных порталов, для которого был создан On-Device Portal (ODP) под названием Yahoo! Go. Такой шаг предоставил мобильным пользователям сервисов Yahoo! больше возможностей, при этом еще и с опциями, которые недоступны в обычном веб-браузере. Ну и еще один важный для разработчиков и пользователей момент: иконка сайта появлялась в меню приложений или на основном экране в мобильном пользователя.
Поддеркжа Yahoo! Go была прекращена в 2010 году и приложение было заменено новым мобильным веб-сайтом.
Конечно, основной недостаток ODP в том, что для каждой платформы, будь то Java ME, BlackBerry, Windows Mobile, Symbian или iPhone, нужно создавать свой вариант.
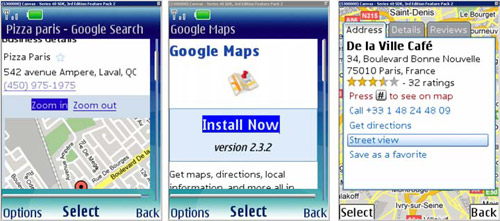
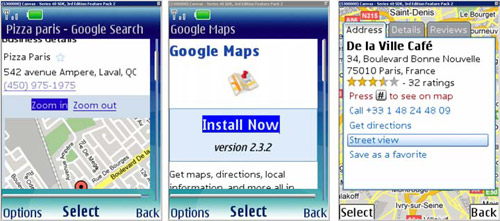
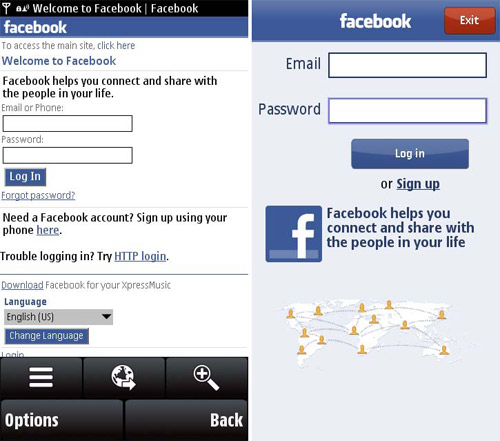
Также многие компании предлагают ODP-решения для распространения контента при помощи операторов или веб-сайтов. Такие решения называются rich clients. Например, Google Maps предлагает такой вариант интерфейса, как на рисунке 2-9; у Facebook есть и мобильный и rich client для устройств, которые работают на Symbian или iOS (рисунок 2-10).

Рис. 2.9. Google Maps предлагает мобильный веб-интерфейс и, при необходимости, бесплатный расширенный клиент (например, на On-Device Portal) с разнообразным пользовательским интерфейсом.

Рис. 2.10. Facebook является одним из сайтов на Web 2.0, предлагающие как мобильную версию браузера, так и расширенную версию клиента. Так выглядят обе версии на Nokia X6 с Symbian.
What kind of tasks do people use to complete their mobile phones?
Someone said a few years ago that “the most suitable task on a mobile phone is reading.” With the concept of mobile Internet, network conditions and the continuous upgrading of mobile devices, various types of sites and applications on the mobile phone are emerging one after another, and more and more PC-side products are ported to the mobile phone. This article is only a brief introduction to three common types of tasks. In the design process, we can repeatedly ask ourselves a question “What kind of tasks users want to accomplish through this product”, and keep in mind that this problem can be unfavorable.
- Reading type
- Interactive
- Tool type
- ……
I, reading type
The core appeal of users in this type of application scenario is reading. After the “reading” is expanded, the user’s sub-claims can be further discovered: quick presentation of content, complete directory navigation, excellent typography, and record reading progress at any time… disassemble these sub-factors one by one for analysis and then assemble It will produce a good reading product.
Ⅱ 、 Interactive
The core application scenario for this type of product is interaction, whether it is human interaction or human-machine interaction. So how to respond to user operations is the design focus of such products. There are also many kinds of responses. Some users need to guide them to further operations after they know the response, some need the user’s continuous attention, and some just notify the user. These products are also the most popular at present: Sina Weibo, Renren.com, Tencent WAP QQ, etc. are all examples.
Ⅲ 、 Tool type
As the name suggests, users need to solve a problem with this type of product. Therefore, “task-oriented and disassembled design” is the core of the design of such products. The most representative product is the search engine, whose core task is to help users search for information.
Mai classmateThere is an article A more detailed analysis of the types of iPhone apps, although there are some differences with the WAP site, but the essential things have the same effect.
История появления мобильных версий сайтов
Логично предположить, что вопрос об адаптации интернет-ресурса под устройство возник ровно в тот момент, когда у пользователя появилась возможность доступа в интернет при помощи мобильного устройства.
Первое, что начали предпринимать разработчики — это создавать отдельные варианты ресурса, специально для маленьких экранов устройств.
В случае попытки зайти на сайт через веб-браузер, встроенный в телефон, пользователя автоматически перенаправляло на мобильную версию. В отличие от современных экранов мобильных телефонов, их предки не имели хороших технических характеристик, и даже попытка отобразить полный вариант считалась безумством.
Со временем экраны телефонов претерпели много изменений, и вместе с появлением более широких экранов с большими возможностями у разработчиков появилась альтернатива WAP.
Со временем произошло развитие этой категории , появился рейтинг мобильных wap сайтов под названием waplog net. Помимо рейтинга сайтов появились конструкторы сайтов.
На смену ему пришел адаптивный дизайн, который вместо переадресации на другую версию, предлагал видоизменять страницу под размеры экрана устройства, с которого совершен вход.
Оборудование, используемое пользователем
«Какое устройство используют пользователи для доступа к нашему сайту?» Это первый вопрос, который дизайнеры должны учитывать при создании WAP-сайта. Вообще говоря, мы можем грубо разделить устройства, используемые пользователями, на и .
Ⅰ. Клавиатура:
- Небольшой физический размер экрана и небольшая область просмотра
- Операции пользователя на телефоне ограничены клавишами навигации.
1. Небольшая видимая область определяет, что контент, который пользователь видит на текущем экране, очень ограничен.Пользователь часто определяет, продолжать ли просмотр вниз, сканируя содержимое первого экрана
В процессе проектирования нам необходимо упорядочить информацию в порядке убывания ее важности и представить наиболее важную информацию пользователю на первом экране. В большинстве случаев существенными элементами являются логотип и блок навигации
Если ваш сайт интерактивный, вам также необходимо отразить статус входа и имя пользователя в заголовке. В соответствии с различными сценариями и задачами приложения, на некоторых страницах может отсутствовать заголовок.
В настоящее время ширина разрешения экрана недорогих машин, представленных на рынке, в основном превышает 176 пикселей.Поэтому при разработке сайтов WAP для младших клавиатурных машин вы можете использовать базовую ширину 176 пикселей для дизайна, а высота страницы не ограничена.Но лучше не превышать 7 высот экрана. . Также необходимо учитывать размер файла подкачки, размер файла подкачки лучше всегоКонтроль в пределах 13к 。
2. Вторая особенность клавиатуры машины определяет, что пользователь должен следовать установленным правилам для перемещения фокуса, таким как: клавиши со стрелками, джойстик, колесо прокрутки, циферблат (BlackBerry). Из-за этого при проектировании мы должны учитывать внутренние отношения между элементами ссылки страницы и тщательно рассчитывать трек перемещения фокуса пользователя. Важную информацию лучше размещать в начале каждой строки.
Ⅱ. Машина с сенсорным экраном:
- Большая зона просмотра
- Для работы требуется большая площадь
- Скачок поведения пользователя
1. Большая видимая область определяет, что страница содержит больше информации, чем клавиатура. Основные мобильные телефоны с сенсорным экраном, представленные на рынке, теперь имеют разрешение 320 * 480, а минимальная ширина экрана – 240. В это время, если страница WAP, адаптированная для машины с клавиатурой, помещается на машину с сенсорным экраном, большая область будет «пустой», что даст пользователю визуально нечеткое ощущение. На данный момент мы можем использовать 240 пикселей в качестве базовой ширины.
2. Экран телефона с тачскрином больше, можно ссылки еще поставить? Ответ на самом деле нет! Пользователь управляет мобильным телефоном пальцами и стилусом. Кончик стилуса обычно имеет площадь около 2 * 2 мм, что позволяет производить более точные щелчки. Человеческие пальцы намного больше. Чтобы пользователи не злоупотребляли, нам нужно увеличить размер шрифта, высоту строки и интервал между ссылками при проектировании. В зарубежном исследовательском материале приведены справочные значения: минимальная рабочая зона, необходимая для указательного пальца, составляет 7 * 7 мм с шагом 1 мм; минимальная рабочая зона, необходимая для большого пальца, составляет 9 * 9 мм с шагом 2 мм. (Исходная ссылка будет добавлена после ознакомления с информацией)
Некоторые студенты спросят, это миллиметры, как преобразовать их в пиксели в процессе проектирования? Результаты преобразования различаются в зависимости от разрешения, dpi и физического размера каждого экрана. Информацию о соотношении преобразования между пикселями, dpi, сантиметрами и дюймами см.Эта статья 。
3. Как мы все знаем, когда пользователь работает с клавиатурой, прежде чем перейти к целевой ссылке, пользователю в основном необходимо выполнить несколько перемещений фокуса. В аппарате с сенсорным экраном нет таких ограничений: большинство операций пользователя больше не ограничиваются физическими кнопками, а больше управляются органами зрения, другими словами, смотрите, куда вы идете. В настоящее время следует отметить, что из-за потери подсказки «фокус» мы должны проводить четкое визуальное различие между интерактивными ссылками и неактивным текстом.
First, the equipment used by the user
“Which device does the user access our site?” This is the first question designers need to consider when building a WAP site. In general, we can roughly divide the devices used by users into and .
I, keyboard machine:
- The screen has a small physical size and a small visible area
- User’s operation on the phone is limited by the navigation keys
1. The small visible area determines that the content that the user sees on the current screen is very limited. The user often decides whether to continue browsing by scanning the content of the first screen. In the design process, we need to organize the importance of the information in descending order, and present the most important information to the user on the first screen. In most cases, logos and navigation blocks are essential elements. If your site is interactive, you also need to display the user login status and username in the header. Depending on the application scenario and task, a few pages can omit the header.
At present, the screen resolution width of the low-end machines on the market is basically above 176px. Therefore, the WAP site can be designed with a reference width of 176px for the lowest-end keyboard machine, and the page height is not limited.But it is best not to exceed 7 screen heights . Also need to consider the page file size, the page file size is bestControl within 13k 。
2. The second feature of the keyboard determines that the user must follow established rules to move the focus, such as the arrow keys, joystick, scroll wheel, and dial. Because of this, when designing, we must think about the inline relationship between page link elements and carefully calculate the user’s focus movement trajectory. Important information is best placed at the beginning of each line.
II, touch screen machine:
- Large visible area
- Large area required for operation
- User operation behavior jump
1. The large visible area determines that the page carries more information than the keyboard. The mainstream touch screen mobile phone on the market now has a resolution of 320*480 and a minimum screen width of 240. At this time, if the WAP page of the adapter keyboard is placed on the touch screen machine, a large area of ”whitened” will appear, which will bring a loose feeling to the user visually. At this point we can design 240px as the base width.
2. The screen of the touch screen phone is big, can I put more links? The answer is actually no! The user operates the phone with a finger or a stylus. The tip of the stylus pen is generally about 2*2mm, which enables more precise clicks. The finger of the person is much larger. In order to ensure that the user does not misunderstand, we need to increase the font size, line height and spacing of the link when designing. Foreign studies have given a reference value: the minimum operating area required for the index finger is 7*7mm and the spacing is 1mm; the minimum required operating area for the thumb is 9*9mm and the spacing is 2mm. (The information will be added to the original link after review)
Some students will ask, this area is in millimeters. How do we convert it into pixels during the design process? According to the resolution, dpi and physical size of each screen, the conversion results are different. For the conversion relationship between pixels, dpi, centimeter and inch, please learnThis article 。
3. It is well known that when the user operates the keyboard machine, it is basically necessary to perform multiple focus movement operations before reaching the target link. The touch screen machine does not have such a limitation, and most of the user’s operations are no longer limited by physical buttons, and more are subject to visual senses, in other words, where to look. At this point, it is important to note that because of the loss of the “focus” prompt, we must make a clear visual distinction between clickable and non-clickable text.
WAP своими руками
Виталий Трахтенбергстудия
веб-дизайна TVYSoftware.com
Мобильный Интернет все глубже и глубже входит в нашу жизнь.
Выходить в Интернет посредством технологии GPRS уже не новость. Но, к
сожалению, далеко не все мобильные телефоны оснащены полноценными
броузерами, понимающими HTML (xHTML). Да и просматривать страницы, рассчитанные
на стандартные компьютерные экраны, с экранцича мобильного телефона или PDA
не так уж удобно… и широко, и мышки не хватает. Вот тут на помощь приходит
протокол WAP.
WAP (Wireless Application Protocol) – это протокол,
позволяющий просматривать специально созданные сайты на экранах мобильных
телефонов. Основное отличие WAP сайта от привычного заключается в
различие устройств доступа на сайт. В случае WAP сайта это мобильный телефон
со встроенной программой просмотра WAP-сайтов.
WAP-сайт – это текстовый сайт, с минимально возможным
количеством графических элементов.
Примеры использования WAP:
-
Узнать расписание поездов и самолетов
-
Информация о пробках на дорогах
-
Узнать прогноз погоды
-
Получить информацию о курсах валют или котировках на бирже
-
Поработать с почтой
-
Использовать ICQ
WAP-страницы не очень сильно отличаются от обычных HTML-страниц.
В основе лежит язык WML (Wireless Markup Language). В языке WML
используются теги, так же как в HTML, только в WML синтаксис строже и должен
полностью соответствовать стандарту XML 1.0. HTML – предопределяет те тэги,
которые могут быть использованы для описания страницы так, чтобы ее смог
правильно понять и обработать броузер. XML, в свою очередь, позволяет
создателю документа определять такой набор тэгов, которой он считает
необходимым. Этот набор тэгов группируется затем в набор грамматических “правил”,
называемых по-другому «Определение Типа Документа» или проще DTD.
В-четвертых, сценарий использования пользователя
Самая большая разница между мобильными устройствами, такими как мобильные телефоны и ПК, заключается в том, что пользователи всегда носят их с собой. Пользователи могут вынимать свои телефоны, чтобы повеселиться в любой обстановке: автобусах, метро, торговых центрах, главных дорогах, кроватях, туалетах … но Все эти сценарии имеют одну общую черту: пользователя очень легко отвлечь от окружающей среды, поэтому мобильный телефон подходит только для однопоточных задач!
На mdchina есть статья о том, как пользователи используют приложение, о сценариях использования пользователями и заинтересованных друзьях.Пожалуйста, двигайся !